It’s easy to choose the colors for your website when you already have a brand. Just grab your brand colors and have at it! But if you’re a new business creating your brand colors from scratch, there are a few things you should do to ensure success.
You will want to tackle this in two steps:
- Figure out what colors you need for your brand.
- Apply your colors to your website.
How many brand colors do you need?
The general rule of thumb is five brand colors, but I’ve seen many sites that just have one main color. That’s the color they use in their logo, buttons and maybe as an accent inside photos or on overlays.
Then the site background is white and text is black. I use this technique on my own site. It’s simple to design and create but can feel limiting.
If you have time, choosing five colors is smart because it gives you more flexibility in all future design work.
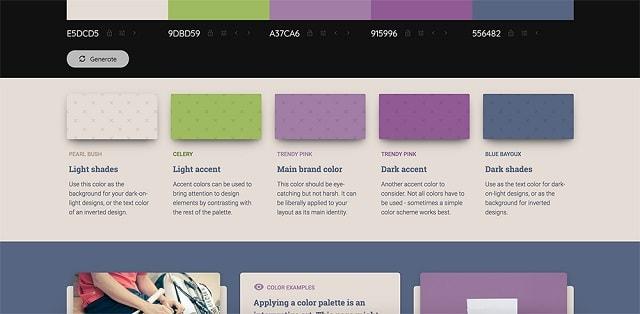
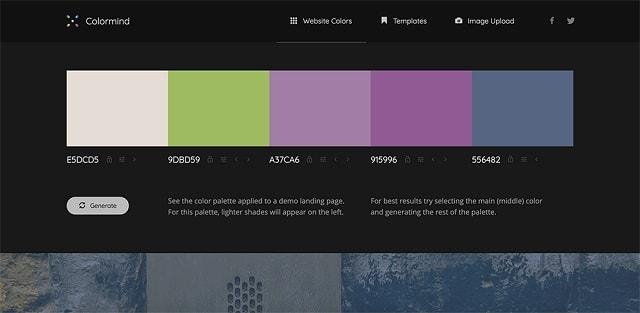
Here is a screenshot from colormind.io showing the five color types they recommend:

Related: Everything you need to know about creating a brand style guide
Typical brand color breakdown
The Colormind brand color guidelines are a great start, but in my experience working with large corporations, the breakdown is more like below.
Main brand color
This is usually featured prominently in your logo. In fact, your entire logo might be this color.
Secondary brand color (dark accent and/or light accent)
This can be in a smaller placement on your logo. It can also be used as an accent color on your website — in the borders, text, links, etc.
Tertiary brand colors
Optional. Sometimes brands want to have a lot of fun colors to choose from so they choose extras. These are added sparingly, to bring extra life to their pages.
Dark color (text)
Your main text color. Typically black or dark gray, but also could be blue, brown, etc.
Light color (background)
This is often the color of the website itself, or lightly shaded sections as you scroll down a long page. Typically white or a neutral shade of gray/tan.
How to choose brand colors
There are two possible approaches to take when starting a brand color exercise.
Approach 1: Use your intuition to choose colors for your brand
If you’re a free-spirited, instinctive sort of person, you might want to use your intuition to choose your brand colors. Take a look around your home for inspiration. Do you have a favorite color that you use again and again in your decor? What color are your rugs, throw pillows and curtains? What does your bedding look like? Are your wood furnishings dark mahogany or farmhouse white?
Take a turn through your closet — do you see any colors making an appearance again and again in your wardrobe? Are your favorite shirts red? Is every scarf purple?
What fashions inspire you? You’ll likely be able to narrow the list of appropriate brand colors by doing this exercise.
Approach 2: Research trends to inform your brand colors
You can also look to current fashions and trends for inspiration. If you love Pottery Barn, look through the latest catalog and see what colors make an appearance. Maybe you love the beach cottage designs filled with coral, aqua and sand. Or you love the deep reds and rich browns and golds in the traditional English bedroom setup.
You can also head to a bookstore to see what’s trending in home decor books and magazines. Or visit a mall to see what colors the stores are using. You can even go to your local home improvement store and check out the paint swatches.
Rather research from home? You’re in luck! Just search “color trends,” “color schemes” or “color palettes” on Pinterest or Google. And don’t forget to see what your competitors’ brand colors are. Maybe you want something similar … or wildly opposite!
You can combine these approaches if you want
Personally, I like to start with my instinctive color choices, combined with Pinterest browsing. Then I refine my choices on Photoshop mockups of my website, and finally, I test for accessibility.
Sometimes I get all the way to the website and realize I need to tweak the colors a tiny shade more before it’s right. That’s what works for me. Do what works best for you!
Tools for choosing brand colors
There are some wonderful free tools and applications online that can help you with your color exploration journey.
Brand personality
It might help to start by identifying your brand personality (take this fun quiz!) and think about what colors fit in with those personalities. For example, a “Maker” might be orange, a “Healer” could be green, and a “Professional” may trend toward blue.
Color pickers
Remember when I mentioned above about finding colors on competitors’ sites? If you find a website with a color you love and aren’t sure how to save it, it’s actually really easy. Just use a special tool like this ColorPick Eyedropper. It’s an add-on for Chrome that allows you to select color values from web pages by clicking on them with a little eyedropper tool. It couldn’t be easier!
Color palette generators
Another wonderful tool to help you choose brand colors are color palette generators. These applications help you sample colors from existing designs, cycle through ideas and home in on your perfect colors.
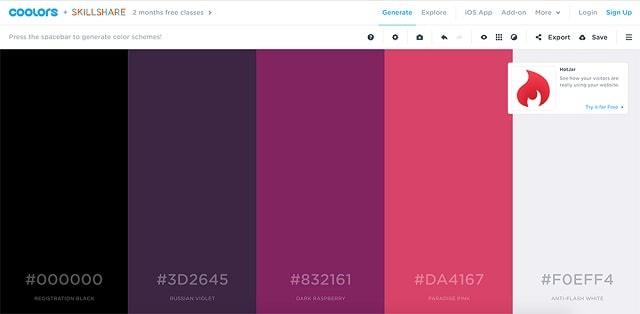
Here are 3 popular online color palette tools that can help you get started:
Coolors.co is an online app that allows you to hit the spacebar on your keyboard to cycle through randomly suggested palettes. You can also choose brand colors from a photo, save a single color you see and generate more colors to go with it, and save/export your final choices when you’re done.

Canva/color-palette is a simple website application where you can upload a photo and it automatically generates five colors that match. Then you can just jot down the hex codes for the colors you like. It’s fast and easy. You can even move from there right into the Canva application and start creating graphics and documents with your new palette.

Related: How to use Canva to create branded images in less than an hour
Colormind.io describes itself as “a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.”
It’s a little more full featured, with daily inspiration color palettes and educational content around color and how to apply it to pages and design.
Like the other two choices, Colormind also can choose colors from a photo. So make sure you save photos that inspire you as these will give you a great jumping-off point when using color palette generators like these.

Test for color blindness
When you have narrowed your color choices to some finalists and are ready to take them online, be sure to test your page for color blindness issues before launching.
You’d be surprised what colors will be unreadable to some visitors.
Not everyone has perfect 20/20 vision. Usability is key to being able to serve more people, better! Visit Web Design Guidelines for Color Blind Audience for best practices on how to design for accessibility.
Related: What is web accessibility, why does it matter, and how do you get started?
Document your brand colors
Once you’ve gone to all the work of deciding what colors fit your brand, it’s important not to lose that information. Spend some time creating a brand guide to house these and other important brand details like fonts, logos and copy voice.
Editor’s note: If you prefer to leave logo design to the pros, check out GoDaddy’s Logo Design Services. You’ll work with a professional designer to create a high-quality logo that will help your business stand apart from the competition. If your budget is a bit tight, you can also try our free logo maker.
How to apply brand colors to your website

You’ve picked out the perfect set of colors, and now you need to decide where they should go on your website. Here are some common areas where your new colors will go, along with my recommendations on which colors are most appropriate for each.
Purchase button
What it is: A purchase button leads to a place your reader can actually make a purchase, such as o a cart page or payment form. The wording is typically “Buy Now.”
Color: Use your primary brand color or secondary color that is easy to see and stands out well on the page. So it can be dark on a light page. Or very bright.
You don’t want this kind of button to ever be overlooked, so be bold.
Orange, magenta or bright blue are good options.
Informational button
What it is: An informational button is one that takes you to a page with additional information on a topic. So instead of leading directly to a cart where the customer can buy your product, it might lead to a landing page where they can learn more about it. The wording is typically “Learn More.”
Color: You can use your primary color here as well, or use a secondary color — maybe a green or bright blue. Many sites will use a solid color for their main purchase buttons and for the secondary “informational” button, they’ll use a white button with a black outline. This still looks visible but not as prominent as the solid button. You can also simply use a text link for all your “learn more” calls-to-action and leave the button shapes only for the most important income generating actions.
Related: 8 costly call-to-action mistakes you’re making on your website
Links
What it is: Links inside paragraphs or blocks of text are called “inline links.” You can also have links in a headline.
Color: Most web pages by default have a bright blue color for all these kinds of links and you have to make a deliberate effort to change that to a different color. Your secondary or tertiary colors will work well as link colors and go a long way toward solidifying your brand on your website.
Headline text
What it is: This is self-explanatory. It’s the text headlines or <h1> or <h2> or <h3> tags on your website.
Color: Your darker grays and blacks work great but sometimes it looks nice if you change your headlines to another color. Just make sure NOT to use your link color on headlines or your visitors won’t know what’s clickable and what isn’t.
Graphics and pictures
What it is: Icons, graphics and photos.
Color: You can colorize your icons with any of your brand colors. You can also add color to boxes that have text overlays, or to photos.

Hint: look for photos of people wearing clothing that matches your brand colors, or apply a color overlay on top of your images for a clean and branded look.
Related: How to use a stock photo 8 different ways.
Now it’s your turn
So what do you think? Will you use five brand colors or keep it simpler? Are you intuitive or more of a scientific, research-based person? It’s OK to mix the two.
Just grab a notebook and jot down your thoughts as you dig into this process. Then after you’ve documented all your new color favorites, you can start applying them to your website.
Be sure to follow your new plan for all the pages on your site. If you stay consistent, you’ll have a beautifully branded, professional looking website in no time!